Reinvent the wheel

When I started this blog, I purposefully began with a blank slate. At launch, the only things on it were a table of contents, the initial post, and a tiny bit of CSS.1 There was no blogging engine, no boilerplate, and no fancy CSS pre‐processor.2 Also missing, as a number of übergeeks were quick to point out, was an RSS feed.
Conventional wisdom, like common sense, is an oxymoron.
What? No RSS feed? I am agog, I am aghast!3 RSS, after all, is a given, isn’t it? It comes for free in every blogging engine worth its salt. You don’t have to think about it. It Just Works™. Even my first blog, built on a little blogging engine called b24, came with an RSS feed. And that was at the turn of the century. And yet my hand‐crafted blog, which I’d started by typing plain old HTML into an empty file without the help of any blogging engines or frameworks, was lacking an RSS feed. Surely, this was a tragedy of Faustian proportions that I had to rectify post‐haste lest the geekerati among my audience jump ship for more data‐rich waters and discontinue their kind patronship of my occasional banter.
Implementing a conventional solution
On a quest to implement The Simplest Thing That Could Possibly Work, I initially toyed with the idea of manually creating and updating the RSS feed but quickly decided that this would be an unwieldy, laborious, and error‐prone process. I had hit a pain point that required the implementation of some form of automation.

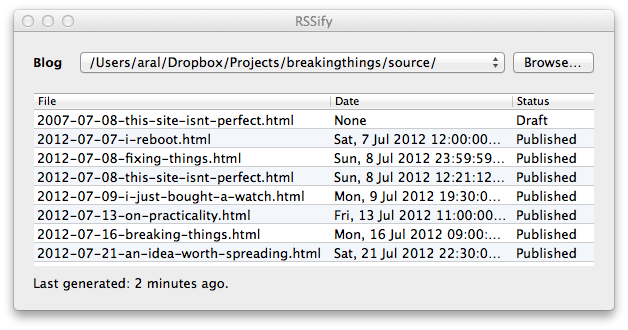
I decided to create a native Mac app that watches my blog’s folder and automatically generates the RSS feed whenever anything in that folder changes. This is exactly the same way that the excellent CodeKit works. And, since I already use CodeKit to automatically build my Stylus stylesheets into CSS as I work, my new app fits my existing workflow perfectly.
It took me about a day to create the app and I spent most of that time learning about the RSS 2.0 specification and the Mac File System Events API. Actually coding the app and tweaking it to produce a feed that looked at least half‐way decent in the RSS readers I was testing with5 took up the rest of the time.

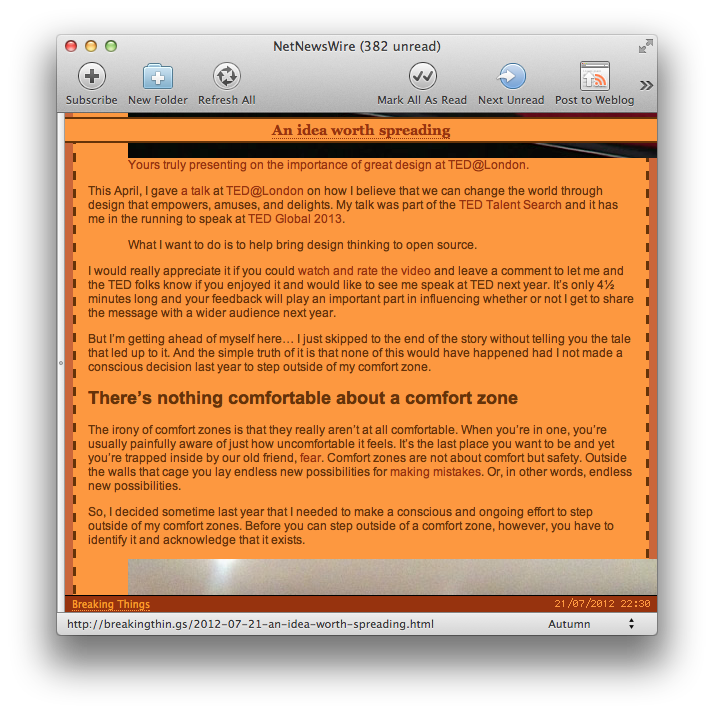
I say ‘half‐way decent’ because every RSS reader I tested it in displayed the articles differently — completely destroying my line widths, pull quotes, image captions, footers, and the layout of the high‐DPI images I was using. I found myself itching to optimise my mark‐up and stylesheets so that they would display well in all these different RSS readers when — wait a second, hold everything — deja vu… haven’t we been here before?
RSS readers have become the Internet Explorer 6s of the web.
Doesn’t this dastardly scenario remind you of the state of web development before web standards? Y’know, the good ol’ days of the Wild, Wild, Web during the Browser Wars when we chucked everything into a table and had to optimise our mark‐up, CSS, and JavaScript for each and every browser because they all behaved differently? That sure was fun, wasn’t it?
I think it was when I was frantically trying to find a way to get anchor links to footnotes working across RSS readers that it finally dawned on me that I was being very silly indeed. I was using RSS to solve the wrong problem. And I was doing so because I hadn’t given the problem itself any thought and jumped straight into implementing a pre‐designed conventional solution. To my detriment, I’d made the faux pas of unquestioningly following conventional wisdom.
Conventional wisdom, like common sense, of course, is an oxymoron. Otherwise, we wouldn’t be living on a planet where the majority of the population still believe in some form of invisible magical sky fairy and base their core ethics on the patriarchal and xenophobic quasi‐political ramblings of power‐hungry illiterate herdsmen that lived thousands of years ago.

Full Fat RSS is duplicate content by another name
The problem I should have been solving — the correct problem — is ‘how do I notify people when there is a new post on my blog’. The problem I ended up solving — the wrong problem — was ‘how do I provide people with a way to read the full contents of my blog with an RSS reader instead of a standards‐compliant web browser.’
RSS exists to notify people when there is new content to read on a site. That’s it. In that regard, it is akin to a site map. It’s metadata, not alternative content. Unfortunately, it has been bastardised in practice by a handful of übergeeks to become a means to binge on data with scant regard to web standards or the author’s moral rights over the form and presentation of their work.
It’s common to hear members of the geekerati boast about how they won’t read a site that doesn’t expose the full text of posts via RSS. How rude. How lacking in any respect whatsoever for design. As if an article on a blog is simply the text and images that comprise it. As if the author’s choice of markup — not to mention the typography and design — add nothing to the semantics of the article. What a robotic approach devoid of any aesthetic, emotional, and human sensibilities. In short, what utter toss.
True, you might get an approximation of an article by reading the text alone but what about the emotion? The emotion and human aspects that are accentuated by the layout and typography are lost — or worse — bastardised. Most RSS readers today are simply non‐standards compliant web browsers. RSS readers have become the Internet Explorer 6s of the web. This needs to change.
A full fat RSS feed that contains the full text and images of a post is no longer a Rich Site Summary. There is no summary about it, it has become a rich site. Or, more accurately, a different site. Duplicate content. A separate site optimised for a certain type of non‐standards‐compliant browser, an RSS reader.
Instead, I propose that we put RSS on a diet and make it fit for purpose again. Instead of full fat RSS, I’ll be using skinny RSS on Breaking Things.
Towards Skinny RSS
I like to think that web standards have taught us that it’s not a good idea to create different versions of a site for different browsers, devices, or audiences. That’s just not in the spirit of the web (if you want to do that, make native apps). Instead, we author using standards‐based markup, progressive enhancement, and — whenever possible — design responsive layouts and adaptive behaviours. And we trust browsers to be standards‐compliant and to render our designs as per the relevant specifications. So why the (pardon the pun) double standards when it comes to RSS? A full fat RSS feed is simply a separate version of your site optimised for a certain breed of non‐standards‐compliant web browser. I fail to see how this is a good thing. I can only attribute this widespread practice to the stealthy propagation of full fat RSS as a default feature in popular content management systems and blogging engines.The solution I ended up implementing on Breaking Things doesn’t attempt to create a separate site for RSS readers. Instead, it creates a feed that is meant to be used simply as a notification mechanism. Post descriptions are just that: descriptions of posts, not the posts themselves or quotations from them. I compose the descriptions into the description meta tags in the posts themselves, and my app automatically pulls them from there when generating the RSS feed.
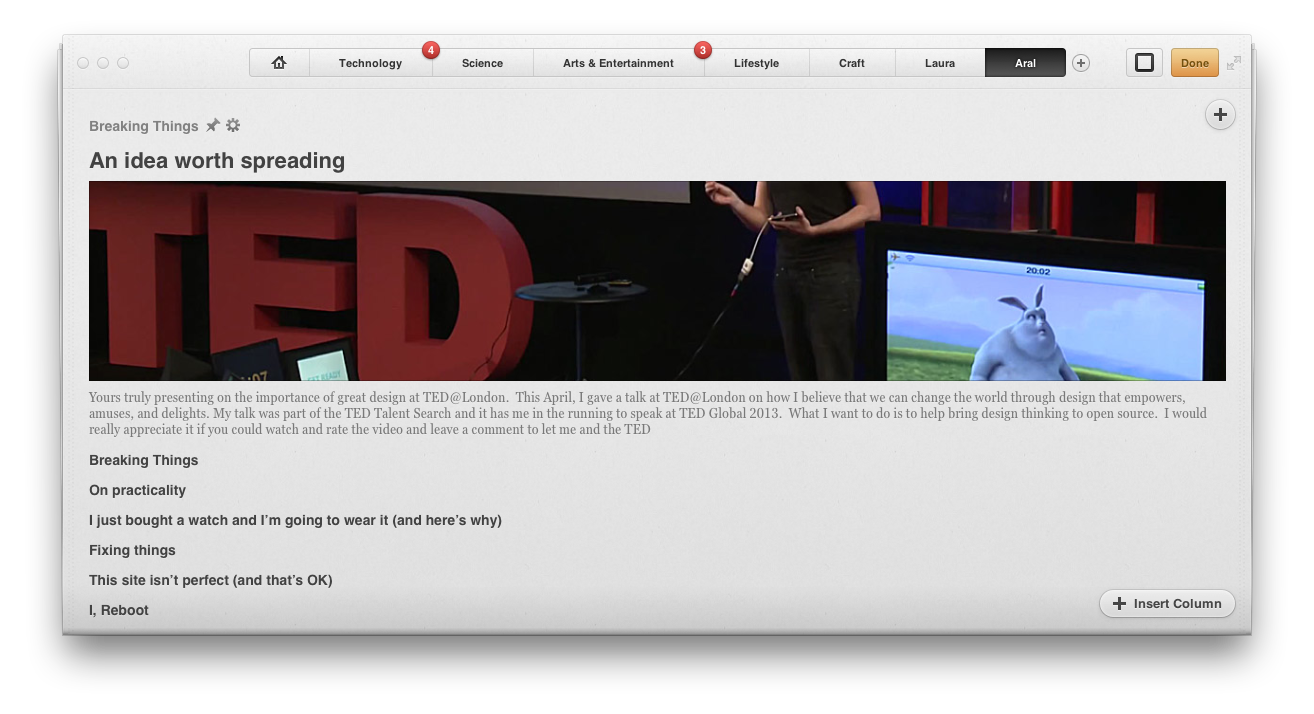
Here, for example, is the meta description tag for an article I wrote recently titled An Idea Worth Spreading:
<meta name="description" content="In which I talk about the dangers of comforts zones and vanity, how I ended up speaking at TED@London, and how I might get to speak at TED Global next year.">And this is the RSS item that is generated for it by my app:
<item>
<title>An idea worth spreading</title>
<link>http://breakingthin.gs/2012-07-21-an-idea-worth-spreading.html</link>
<pubDate>Sat, 21 Jul 2012 22:30:00 +0100</pubDate>
<description><![CDATA[In which I talk about the dangers of comforts zones and vanity, how I ended up speaking at TED@London, and how I might get to speak at TED Global next year.]]></description>
</item>Abusus non tollit usum
Just because something is misused doesn’t mean that it cannot be used correctly. There is definitely an important use case for RSS. In the absence of a widely‐accepted push‐based standard (does tweeting count?), RSS remains the best solution for informing interested people that there is new content on your site. Just make sure that you use it to solve the problem that it was designed to solve and don’t perpetuate this silly practice of creating duplicate content for non‐standards‐based RSS readers. And, if you happen to develop an RSS reader, please implement it as a standards‐based browser that gets the full content of posts from the canonical location: the posts themselves.
Oh, and if you want to be notified when there are new posts on Breaking Things, you can grab the RSS feed.